| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- task 취소
- Swift Concurrency
- Swift
- rest api
- NavigationLink
- 동시성 프로그래밍
- git 명령어
- 앱실행
- actor
- weak
- SwiftUI
- environment object
- environment value
- MVVM
- swfitui
- unowned
- 작업 취소
- async/await
- ObservedObject
- 순환참조
- StateObject
- Access Control
- Git
- 격리 시스템
- restful api
- 스레드 점유권
- assosiated type
- navigationview
- REDRAW
- MainActor
- Today
- Total
Develup
[SwiftUI] LazyVGrid와 LazyHGrid: 완벽 가이드 본문
SwiftUI의 그리드 시스템은 iOS 14부터 도입된 중요한 레이아웃 기능으로, 복잡한 UI를 구현하는 데 있어 필수적인 도구가 되었습니다. 특히 LazyVGrid와 LazyHGrid는 컬렉션 뷰 형태의 레이아웃을 쉽게 구현할 수 있게 해주어 개발자들의 작업 효율성을 크게 향상시켰습니다. 이 글에서는 이 두 그리드 컴포넌트의 작동 방식과 활용법을 상세히 알아보겠습니다.
SwiftUI 그리드 시스템이란 무엇인가요?
SwiftUI의 그리드 시스템은 아이템을 격자 형태로 배치하는 레이아웃 방식으로, 수직(LazyVGrid)과 수평(LazyHGrid) 두 가지 유형이 있습니다. '지연(Lazy)'이라는 이름이 붙은 이유는 화면에 보이는 요소만 렌더링하는 성능 최적화 메커니즘 때문입니다.
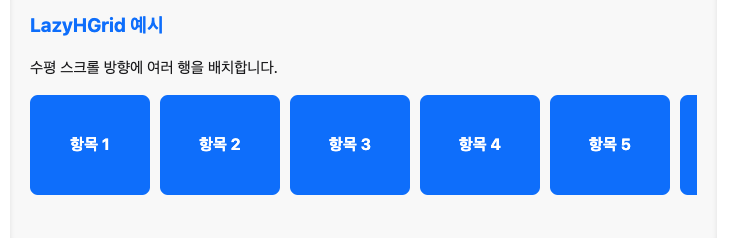
LazyVGrid: 수직 스크롤 방향에 격자 형태의 열을 배치합니다. LazyHGrid: 수평 스크롤 방향에 격자 형태의 행을 배치합니다.
LazyVGrid와 LazyHGrid의 기본 구조는 어떻게 되나요?
두 그리드 모두 비슷한 구조를 가지고 있지만, 스크롤 방향과 항목 배치 방식에 차이가 있습니다.
LazyVGrid 기본 구조
ScrollView {
LazyVGrid(columns: columns, spacing: 20) {
ForEach(items, id: \.self) { item in
// 각 항목에 대한 뷰
}
}
.padding(.horizontal)
}

LazyHGrid 기본 구조
ScrollView(.horizontal) {
LazyHGrid(rows: rows, spacing: 20) {
ForEach(items, id: \.self) { item in
// 각 항목에 대한 뷰
}
}
.padding(.vertical)
}

GridItem을 사용하여 그리드 레이아웃을 어떻게 설정하나요?
그리드 레이아웃을 설정하는 핵심은 GridItem 배열입니다. GridItem은 세 가지 사이징 옵션을 제공합니다:
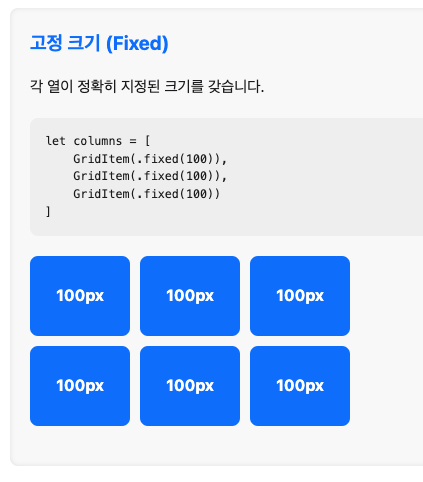
- 고정(fixed): 정확한 크기를 지정합니다.
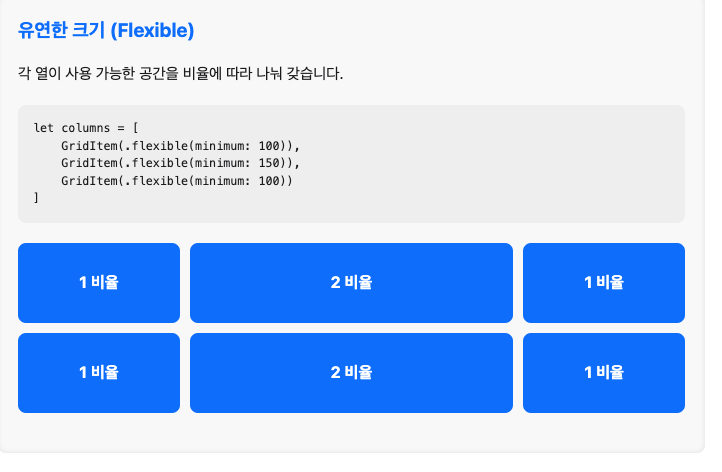
- 유연(flexible): 사용 가능한 공간을 채우며, 최소/최대 크기를 지정할 수 있습니다.
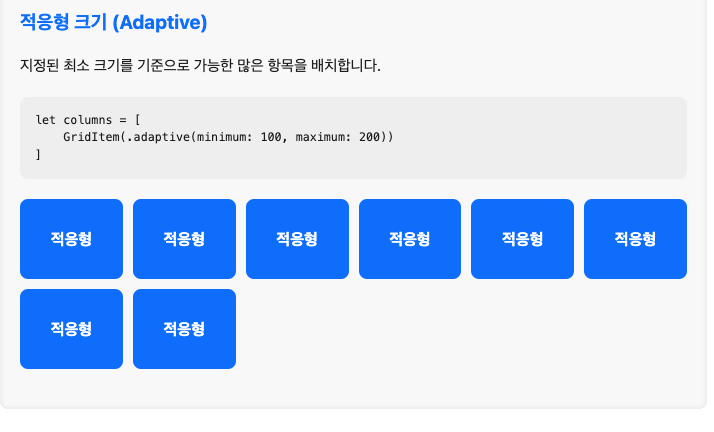
- 적응형(adaptive): 지정된 최소 크기를 기준으로 가능한 많은 항목을 배치합니다.
고정 크기 컬럼 예제
let columns = [
GridItem(.fixed(100)),
GridItem(.fixed(100)),
GridItem(.fixed(100))
]

유연한 크기의 컬럼 예제
let columns = [
GridItem(.flexible(minimum: 100)),
GridItem(.flexible(minimum: 150)),
GridItem(.flexible(minimum: 100))
]

적응형 컬럼 예제
let columns = [
GridItem(.adaptive(minimum: 100, maximum: 200))
]

실제 프로젝트에서 그리드 시스템을 어떻게 활용할 수 있나요?
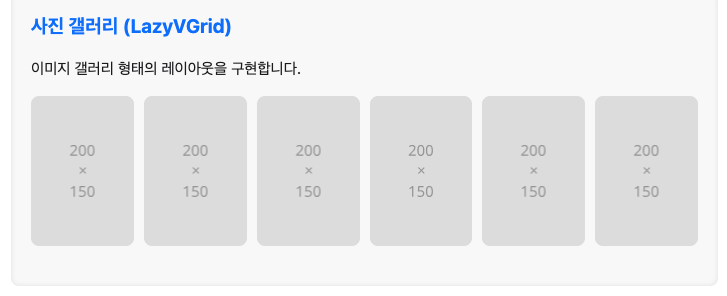
사진 갤러리 구현 예제 (LazyVGrid)
struct PhotoGallery: View {
let photos = Array(1...50).map { "photo\($0)" }
// 3개의 유연한 컬럼 정의
let columns = [
GridItem(.flexible()),
GridItem(.flexible()),
GridItem(.flexible())
]
var body: some View {
ScrollView {
LazyVGrid(columns: columns, spacing: 10) {
ForEach(photos, id: \.self) { photo in
Image(photo)
.resizable()
.aspectRatio(contentMode: .fill)
.frame(height: 150)
.cornerRadius(10)
}
}
.padding()
}
}
}

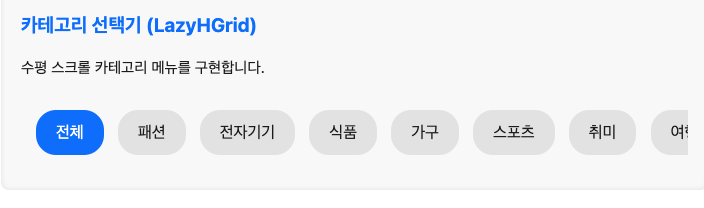
수평 카테고리 선택기 구현 예제 (LazyHGrid)
struct CategorySelector: View {
let categories = ["전체", "패션", "전자기기", "식품", "가구", "스포츠", "취미"]
@State private var selectedCategory = "전체"
let rows = [GridItem(.fixed(50))]
var body: some View {
ScrollView(.horizontal, showsIndicators: false) {
LazyHGrid(rows: rows, spacing: 15) {
ForEach(categories, id: \.self) { category in
Text(category)
.padding(.horizontal, 15)
.padding(.vertical, 8)
.background(
RoundedRectangle(cornerRadius: 15)
.fill(selectedCategory == category ? Color.blue : Color.gray.opacity(0.2))
)
.foregroundColor(selectedCategory == category ? .white : .black)
.onTapGesture {
selectedCategory = category
}
}
}
.padding()
}
}
}

LazyVGrid와 LazyHGrid의 성능 최적화는 어떻게 이루어지나요?
이름에서 알 수 있듯이, 두 그리드 모두 "지연(Lazy)" 로딩 방식을 사용합니다:
- 화면에 보이는 요소만 로드: 스크롤 영역 밖의 항목은 메모리에 로드되지 않습니다.
- 스크롤 시 동적 로딩: 사용자가 스크롤하면 새로운 항목이 필요에 따라 로드됩니다.
- 메모리 효율성: 많은 수의 항목을 표시할 때도 메모리 사용량이 효율적입니다.

이러한 최적화 덕분에 수천 개의 항목이 있는 그리드도 성능 저하 없이 부드럽게 작동합니다.
// 대량의 데이터를 효율적으로 처리하는 예
struct EfficientGrid: View {
// 1000개의 항목을 갖는 데이터 소스
let items = Array(1...1000).map { "Item \($0)" }
let columns = [
GridItem(.adaptive(minimum: 100))
]
var body: some View {
ScrollView {
LazyVGrid(columns: columns, spacing: 10) {
ForEach(items, id: \.self) { item in
Text(item)
.padding()
.frame(height: 100)
.background(Color.blue.opacity(0.1))
.cornerRadius(8)
}
}
.padding()
}
}
}
그리드 레이아웃을 더 복잡하게 만드는 방법은 무엇인가요?
섹션과 헤더/푸터 추가
그리드에 섹션을 추가하여 콘텐츠를 논리적으로 그룹화할 수 있습니다:
struct SectionedGrid: View {
let sections = ["추천", "인기", "신규"]
let columns = [
GridItem(.flexible()),
GridItem(.flexible())
]
var body: some View {
ScrollView {
LazyVGrid(columns: columns, spacing: 20) {
ForEach(sections, id: \.self) { section in
Section(header:
Text(section)
.font(.headline)
.frame(maxWidth: .infinity, alignment: .leading)
.padding(.top)
) {
ForEach(1...6, id: \.self) { index in
Text("\(section) 항목 \(index)")
.padding()
.frame(height: 100)
.background(Color.gray.opacity(0.2))
.cornerRadius(8)
}
}
}
}
.padding()
}
}
}
핀치 줌 기능이 있는 동적 그리드
그리드의 항목 크기를 동적으로 조절할 수 있는 핀치 줌 기능 구현:
struct ZoomableGrid: View {
let items = Array(1...50).map { "Item \($0)" }
@State private var columns = 2
var body: some View {
let gridItems = Array(repeating: GridItem(.flexible()), count: columns)
return ScrollView {
LazyVGrid(columns: gridItems, spacing: 10) {
ForEach(items, id: \.self) { item in
Text(item)
.padding()
.frame(height: 100)
.background(Color.blue.opacity(0.1))
.cornerRadius(8)
}
}
.padding()
}
.gesture(
MagnificationGesture()
.onChanged { value in
// 확대/축소에 따라 열 수 조정
let newColumns = max(1, min(6, Int(5 / value)))
if newColumns != columns {
withAnimation {
columns = newColumns
}
}
}
)
}
}
실제 앱에서 흔히 발생하는 그리드 관련 문제와 해결책은 무엇인가요?
1. 다양한 크기의 항목 처리
문제: 항목마다 크기가 다른 경우 정렬이 어려움 해결책: aspectRatio 또는 명시적 크기 지정을 사용
LazyVGrid(columns: columns, spacing: 10) {
ForEach(items, id: \.self) { item in
Image(item.imageName)
.resizable()
.aspectRatio(contentMode: .fill)
.frame(minHeight: 100)
.clipShape(RoundedRectangle(cornerRadius: 10))
}
}
2. 스크롤 성능 최적화
문제: 많은 항목이 있을 때 스크롤 성능 저하 해결책: 이미지 캐싱, 해상도 조정, 그리고 AsyncImage 사용
LazyVGrid(columns: columns, spacing: 10) {
ForEach(largeImageList, id: \.id) { image in
AsyncImage(url: URL(string: image.url)) { phase in
switch phase {
case .empty:
ProgressView()
case .success(let image):
image
.resizable()
.aspectRatio(contentMode: .fill)
case .failure:
Image(systemName: "photo")
.foregroundColor(.gray)
@unknown default:
EmptyView()
}
}
.frame(height: 150)
.clipShape(RoundedRectangle(cornerRadius: 10))
}
}
3. 다양한 화면 크기 대응
문제: 다양한 iOS 기기에 맞게 그리드 조정하기 해결책: GeometryReader와 적응형 GridItem 사용
GeometryReader { geometry in
let width = geometry.size.width
let columns = [
GridItem(.adaptive(minimum: width > 700 ? 150 : 100, maximum: 200))
]
ScrollView {
LazyVGrid(columns: columns, spacing: 10) {
// 그리드 항목들
}
}
}

결론
SwiftUI의 LazyVGrid와 LazyHGrid는 iOS 애플리케이션 개발에서 복잡한 레이아웃을 구현하는 데 필수적인 도구가 되었습니다. 이들의 지연 로딩 메커니즘과 유연한 구성 옵션 덕분에 성능을 유지하면서도 다양한 디자인 요구사항을 충족시킬 수 있습니다.
그리드 시스템을 활용할 때는 다음 사항을 기억하세요:
- 적절한 GridItem 유형 선택: 고정, 유연, 적응형 중 레이아웃 요구사항에 맞는 것을 선택하세요.
- 성능 고려: 대량의 데이터를 다룰 때 지연 로딩의 이점을 최대한 활용하세요.
- 반응형 디자인: GeometryReader와 조건부 로직을 사용하여 다양한 화면 크기에 적응하는 그리드를 만드세요.
- 사용자 경험: 적절한 간격과 패딩을 통해 시각적으로 매력적인 레이아웃을 만드세요.
SwiftUI 그리드 시스템을 마스터하면 복잡한 UI 구현 능력이 크게 향상되어, 더 직관적이고 유지보수하기 쉬운 코드를 작성할 수 있게 될 것입니다.
자주 묻는 질문 (FAQ)
LazyVGrid와 일반 VStack의 차이점은 무엇인가요?
VStack은 단일 세로 열에 항목을 배치하지만, LazyVGrid는 여러 열에 항목을 격자 형태로 배치합니다. 또한 LazyVGrid는 화면에 보이는 것만 렌더링하는 지연 로딩을 사용합니다.
SwiftUI에서 그리드 항목 간 간격을 설정하는 방법은 무엇인가요?
그리드 생성자의 spacing 파라미터를 사용하여 항목 간 간격을 설정할 수 있습니다. 수직/수평 간격을 다르게 설정하려면 LazyVGrid(columns:spacing:pinnedViews:content:)의 경우 수평 간격을, LazyHGrid(rows:spacing:pinnedViews:content:)의 경우 수직 간격을 지정합니다.
iOS 14 이전 버전에서 그리드 레이아웃을 구현하는 방법은 무엇인가요?
iOS 14 이전에서는 LazyVGrid와 LazyHGrid를 사용할 수 없으므로, 중첩된 HStack과 VStack을 사용하거나 UIKit의 UICollectionView를 SwiftUI에 통합하여 유사한 기능을 구현해야 합니다.
그리드에서 특정 항목을 다른 크기로 만들 수 있나요?
기본적으로 각 그리드 항목은 동일한 크기를 갖지만, 항목별로 다른 gridCellColumns 또는 gridCellRows 값을 설정하여 특정 항목이 더 많은 공간을 차지하도록 할 수 있습니다(iOS 16 이상).
LazyVGrid와 LazyHGrid의 성능을 더 최적화하는 방법이 있나요?
성능 최적화를 위해 복잡한 항목의 렌더링 지연, 이미지 리사이징 및 캐싱, 메모리 관리를 개선하는 id 매개변수 적절히 사용, 그리고 복잡한 항목을 별도의 뷰로 분리하는 방법을 사용할 수 있습니다.
'Swift > SwiftUI' 카테고리의 다른 글
| [SwiftUI] NavigationView와 NavigationLink 상세 분석 (0) | 2025.03.08 |
|---|---|
| [SwiftUI] @StateObject vs @ObservedObject 완벽 가이드: 올바른 선택 방법 (0) | 2025.03.07 |
| [SwiftUI] @State와 @Binding 완벽 이해하기: 상태 관리의 핵심 (1) | 2025.03.07 |
| [SwiftUI] EnvironmentValues vs EnvironmentObject: 완벽한 데이터 공유 가이드 (0) | 2025.03.07 |
| [SwiftUI] SwiftUI의 Redraw 프로세스: 효율적인 UI 업데이트 완벽 가이드 (1) | 2025.03.06 |