| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- navigationview
- SwiftUI
- swfitui
- Access Control
- 작업 취소
- REDRAW
- ObservedObject
- Swift
- weak
- 순환참조
- MVVM
- environment object
- 격리 시스템
- Swift Concurrency
- 동시성 프로그래밍
- unowned
- NavigationLink
- 스레드 점유권
- async/await
- 앱실행
- restful api
- MainActor
- Git
- task 취소
- git 명령어
- environment value
- actor
- assosiated type
- StateObject
- rest api
- Today
- Total
Develup
[SwiftUI] @State와 @Binding 완벽 이해하기: 상태 관리의 핵심 본문
SwiftUI의 핵심 철학은 선언적 UI 프로그래밍이며, 이를 구현하기 위해서는 상태(State) 관리가 필수적입니다. SwiftUI에서 UI는 상태의 함수로 작동하므로, 효율적인 상태 관리는 앱 개발의 성패를 좌우합니다. 그중에서도 @State와 @Binding 프로퍼티 래퍼는 SwiftUI 상태 관리의 기초를 형성합니다.
이 글에서는 @State와 @Binding의 개념, 차이점, 활용 방법을 상세히 알아보고, 실제 개발 시나리오에서 이들을 어떻게 효과적으로 사용할 수 있는지 살펴보겠습니다.

@State란 무엇이며 언제 사용해야 할까요?
@State의 기본 개념
@State는 SwiftUI 뷰 내에서 로컬 상태를 관리하기 위한 프로퍼티 래퍼입니다. @State 변수가 변경되면 SwiftUI는 자동으로 뷰를 다시 렌더링합니다.
struct CounterView: View {
@State private var count = 0
var body: some View {
VStack {
Text("Count: \(count)")
Button("Increment") {
count += 1
}
}
}
}
이 예제에서 count는 @State 프로퍼티입니다. 버튼을 탭할 때마다 count가 증가하고, SwiftUI는 변경사항을 감지하여 뷰를 자동으로 새로고침합니다.
@State 사용 시 핵심 포인트
- 항상 private으로 선언: @State 프로퍼티는 해당 뷰 내부에서만 사용되어야 합니다.
- 간단한 값 유형에 사용: 주로 Int, String, Bool과 같은 값 타입에 적합합니다.
- 뷰의 생명주기에 바인딩: SwiftUI가 뷰의 상태를 관리하므로, 뷰가 재생성되어도 상태는 유지됩니다.
- 로컬 상태 전용: 해당 뷰 내에서만 사용되는 상태에 적합합니다.
언제 @State를 사용해야 할까요?
- 한 뷰 내에서만 사용되는 간단한 상태
- 텍스트 필드의 내용, 토글 상태, 슬라이더 값과 같은 UI 컨트롤의 상태
- 다른 뷰와 공유할 필요가 없는 로컬 상태
struct SearchBar: View {
@State private var searchText = ""
var body: some View {
TextField("Search...", text: $searchText)
.padding()
.border(Color.gray, width: 1)
.onChange(of: searchText) { newValue in
// 검색 로직 처리
}
}
}
@Binding이란 무엇이며 왜 필요한가요?
@Binding의 기본 개념
@Binding은 다른 뷰의 상태를 참조하는 프로퍼티 래퍼입니다. 상위 뷰의 상태를 하위 뷰와 공유하고, 하위 뷰에서 상위 뷰의 상태를 변경할 수 있게 해줍니다.
struct ToggleButton: View {
@Binding var isOn: Bool
var body: some View {
Button(action: {
isOn.toggle()
}) {
Text(isOn ? "ON" : "OFF")
.padding()
.background(isOn ? Color.green : Color.red)
.foregroundColor(.white)
.cornerRadius(10)
}
}
}
struct ParentView: View {
@State private var toggleState = false
var body: some View {
VStack {
Text("Toggle is \(toggleState ? "ON" : "OFF")")
ToggleButton(isOn: $toggleState)
}
}
}
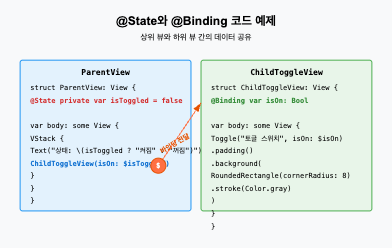
이 예제에서 ParentView는 @State로 toggleState를 관리하고, ToggleButton은 @Binding을 통해 이 상태에 접근합니다. $ 접두사는 @State 프로퍼티를 바인딩으로 전달함을 나타냅니다.
@Binding 사용 시 핵심 포인트
- 쌍방향 연결 제공: 바인딩은 읽기와 쓰기가 모두 가능한 참조입니다.
- 상위 뷰의 상태와 연결: @Binding은 상위 뷰의 @State 또는 다른 상태 소스와 연결됩니다.
- 소유권 없음: @Binding은 데이터를 소유하지 않고, 다른 곳에서 소유한 데이터에 대한 참조만 제공합니다.
- $ 접두사로 전달: 바인딩을 생성하려면 @State 변수 앞에 $ 접두사를 붙입니다.
언제 @Binding을 사용해야 할까요?
- 상위 뷰의 상태를 하위 뷰에서 읽고 수정해야 할 때
- 재사용 가능한 컴포넌트를 만들 때 (예: 커스텀 토글, 슬라이더 등)
- 하위 뷰의 변경사항을 상위 뷰에 반영해야 할 때
struct CustomSlider: View {
@Binding var value: Double
let range: ClosedRange<Double>
var body: some View {
VStack {
Slider(value: $value, in: range)
Text("Value: \(Int(value))")
}
}
}
struct SliderContainerView: View {
@State private var sliderValue = 50.0
var body: some View {
VStack {
Text("Selected value: \(Int(sliderValue))")
CustomSlider(value: $sliderValue, range: 0...100)
}
.padding()
}
}
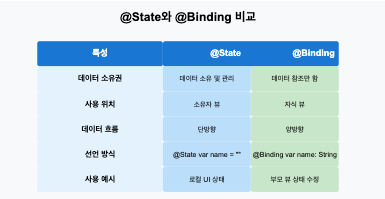
@State와 @Binding의 주요 차이점은 무엇인가요?

소유권
- @State: 데이터를 소유하고 관리합니다. SwiftUI가 뷰의 생명주기 동안 상태를 유지합니다.
- @Binding: 데이터를 소유하지 않고, 다른 곳에서 관리하는 데이터에 대한 참조를 제공합니다.
사용 위치
- @State: 뷰 계층 구조의 소유자 뷰에서 사용됩니다.
- @Binding: 데이터를 소유하지 않지만 데이터에 접근하고 수정해야 하는 하위 뷰에서 사용됩니다.
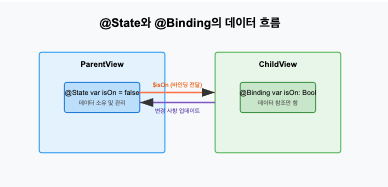
데이터 흐름
- @State: 단방향 데이터 흐름의 시작점입니다.
- @Binding: 양방향 데이터 흐름을 가능하게 합니다. 데이터를 읽고 수정할 수 있습니다.
선언 방식
- @State: @State private var name = ""와 같이 초기값과 함께 선언합니다.
- @Binding: @Binding var name: String과 같이 초기값 없이 선언하고, 초기화 시 바인딩을 제공받습니다.
실전 예제: @State와 @Binding 활용하기

간단한 폼 구현하기
struct UserProfileForm: View {
@State private var name = ""
@State private var email = ""
@State private var notificationsEnabled = false
var body: some View {
Form {
Section(header: Text("기본 정보")) {
TextField("이름", text: $name)
TextField("이메일", text: $email)
}
Section(header: Text("설정")) {
NotificationToggle(isEnabled: $notificationsEnabled)
}
Section {
Button("저장") {
saveProfile()
}
}
}
}
private func saveProfile() {
print("프로필 저장: \(name), \(email), 알림: \(notificationsEnabled)")
}
}
struct NotificationToggle: View {
@Binding var isEnabled: Bool
var body: some View {
Toggle("알림 받기", isOn: $isEnabled)
}
}
이 예제에서 UserProfileForm은 @State를 사용하여 이름, 이메일, 알림 설정 상태를 관리합니다. NotificationToggle 컴포넌트는 @Binding을 사용하여 상위 뷰의 notificationsEnabled 상태에 접근합니다.
복잡한 상태 관리: 쇼핑 카트 예제
struct Product {
let id: UUID = UUID()
let name: String
let price: Double
}
struct CartItem {
let product: Product
var quantity: Int
}
struct CartView: View {
@State private var cartItems: [CartItem] = []
var body: some View {
VStack {
List {
ForEach(0..<cartItems.count, id: \.self) { index in
CartItemRow(item: $cartItems[index])
}
}
HStack {
Text("총액: $\(totalPrice, specifier: "%.2f")")
.fontWeight(.bold)
Spacer()
Button("결제하기") {
checkout()
}
.disabled(cartItems.isEmpty)
}
.padding()
}
.onAppear {
// 예시 데이터 로드
cartItems = [
CartItem(product: Product(name: "아이폰", price: 999.0), quantity: 1),
CartItem(product: Product(name: "에어팟", price: 199.0), quantity: 1)
]
}
}
private var totalPrice: Double {
cartItems.reduce(0) { $0 + $1.product.price * Double($1.quantity) }
}
private func checkout() {
print("결제 진행: \(cartItems.count) 상품, 총액: $\(totalPrice)")
}
}
struct CartItemRow: View {
@Binding var item: CartItem
var body: some View {
HStack {
VStack(alignment: .leading) {
Text(item.product.name)
.fontWeight(.semibold)
Text("$\(item.product.price, specifier: "%.2f")")
.foregroundColor(.gray)
}
Spacer()
Stepper("\(item.quantity)", value: $item.quantity, in: 1...10)
}
.padding(.vertical, 4)
}
}
이 예제에서 CartView는 @State를 사용하여 장바구니 항목 배열을 관리합니다. 각 CartItemRow는 @Binding을 통해 특정 항목에 접근하고 수량을 변경할 수 있습니다. 수량이 변경되면 CartView의 총액이 자동으로 업데이트됩니다.
심화: @State와 @Binding의 고급 활용
초기값이 없는 바인딩 생성하기
때로는 기본값 없이 @Binding을 선언하고 나중에 설정해야 할 수 있습니다. 이런 경우 .constant를 사용할 수 있습니다:
struct ReadOnlyToggle: View {
@Binding var isOn: Bool
// 읽기 전용 바인딩을 사용하는 초기화 메서드
init(readOnly: Bool) {
_isOn = .constant(readOnly) // _isOn은 래퍼에 직접 접근
}
var body: some View {
Toggle("설정", isOn: $isOn)
.disabled(true) // 항상 비활성화
}
}
계산된 바인딩
때로는 @Binding의 값을 가공해서 전달해야 할 필요가 있습니다. 이런 경우 계산된 바인딩을 사용할 수 있습니다:
struct TemperatureConverter: View {
@State private var celsius: Double = 0
var body: some View {
VStack {
Text("섭씨: \(celsius, specifier: "%.1f")°C")
Slider(value: $celsius, in: -100...100)
// 화씨 온도를 표시하고 조절하는 컴포넌트
FahrenheitControl(fahrenheit: Binding(
get: { self.celsius * 9/5 + 32 },
set: { self.celsius = ($0 - 32) * 5/9 }
))
}
.padding()
}
}
struct FahrenheitControl: View {
@Binding var fahrenheit: Double
var body: some View {
VStack {
Text("화씨: \(fahrenheit, specifier: "%.1f")°F")
Slider(value: $fahrenheit, in: -148...212)
}
}
}
이 예제에서는 섭씨 온도를 @State로 관리하면서, 계산된 바인딩을 통해 화씨 온도를 조절할 수 있게 합니다. 화씨 슬라이더를 움직이면 자동으로 섭씨 값이 업데이트됩니다.

자주 묻는 질문 (FAQ)
Q: @State와 @StateObject의 차이점은 무엇인가요?
A: @State는 단순한 값 타입(Int, String 등)에 사용되는 반면, @StateObject는 참조 타입(class)인 ObservableObject를 관리합니다. @StateObject는 SwiftUI 뷰의 생명주기 동안 객체의 인스턴스를 유지합니다.
Q: @Binding을 수동으로 생성할 수 있나요?
A: 네, Binding(get:set:) 생성자를 사용하여 커스텀 getter와 setter 로직으로 바인딩을 생성할 수 있습니다.
Q: 바인딩을 통해 배열이나 딕셔너리의 요소에 접근할 수 있나요?
A: 네, 인덱스를 사용하여 특정 요소에 바인딩할 수 있습니다. 예: $array[index] 또는 $dictionary[key]
Q: 뷰 간에 상태를 공유하는 다른 방법이 있나요?
A: 네, @ObservedObject, @EnvironmentObject, @StateObject와 같은 다른 프로퍼티 래퍼를 사용하여 더 복잡한 상태 관리를 구현할 수 있습니다.
Q: @State 프로퍼티가 private으로 선언되어야 하는 이유는 무엇인가요?
A: @State는 뷰의 로컬 상태를 관리하기 위한 것이므로, 해당 뷰 외부에서 직접 접근하면 SwiftUI의 데이터 흐름 모델이 손상될 수 있습니다. private으로 선언하면 이러한 실수를 방지할 수 있습니다.
결론: 효과적인 상태 관리의 핵심
SwiftUI에서 @State와 @Binding은 뷰의 상태를 관리하고 뷰 간에 데이터를 전달하는 필수적인 도구입니다. 이들을 적절히 사용하면 앱의 데이터 흐름을 명확하게 하고, 코드의 가독성과 유지보수성을 향상시킬 수 있습니다.
- @State는 단일 뷰 내에서 로컬 상태를 관리할 때 사용합니다.
- @Binding은 상위 뷰의 상태를 하위 뷰에서 읽고 수정할 때 사용합니다.
이 두 프로퍼티 래퍼를 이해하고 효과적으로 활용하는 것은 SwiftUI 개발의 기초를 다지는 중요한 단계입니다. 복잡한 앱을 개발할 때는 @ObservedObject, @StateObject, @EnvironmentObject와 같은 더 고급 상태 관리 도구를 함께 사용하여 앱의 아키텍처를 구성할 수 있습니다.
SwiftUI로 앱을 개발할 때 상태 관리는 항상 핵심적인 고려사항이 되어야 하며, 적절한 도구를 선택하는 것이 성공적인 앱 개발의 열쇠입니다.
'Swift > SwiftUI' 카테고리의 다른 글
| [SwiftUI] NavigationView와 NavigationLink 상세 분석 (0) | 2025.03.08 |
|---|---|
| [SwiftUI] @StateObject vs @ObservedObject 완벽 가이드: 올바른 선택 방법 (0) | 2025.03.07 |
| [SwiftUI] LazyVGrid와 LazyHGrid: 완벽 가이드 (0) | 2025.03.07 |
| [SwiftUI] EnvironmentValues vs EnvironmentObject: 완벽한 데이터 공유 가이드 (0) | 2025.03.07 |
| [SwiftUI] SwiftUI의 Redraw 프로세스: 효율적인 UI 업데이트 완벽 가이드 (1) | 2025.03.06 |