| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 순환참조
- MVVM
- 격리 시스템
- async/await
- assosiated type
- github
- SwiftUI
- unowned
- RESTful
- 동시성 프로그래밍
- REDRAW
- restful api
- 앱실행
- Git
- weak
- rest api
- StateObject
- git 명령어
- Swift Concurrency
- ObservedObject
- MainActor
- environment object
- 스레드 점유권
- environment value
- navigationview
- Swift
- actor
- swfitui
- IOS
- NavigationLink
- Today
- Total
Develup
[SwiftUI] NavigationView와 NavigationLink 상세 분석 본문
SwiftUI의 네비게이션 시스템은 iOS 앱 개발에서 사용자 경험의 핵심 요소입니다. 효과적인 내비게이션은 사용자가 앱의 다양한 화면 사이를 직관적으로 이동할 수 있게 해주며, 복잡한 정보 구조를 체계적으로 정리하는 데 도움을 줍니다. 특히 SwiftUI의 선언적 접근 방식은 네비게이션 구현을 상당히 간소화시켰지만, 여전히 많은 개발자들이 NavigationView와 NavigationLink의 올바른 사용법과 관련 문제 해결에 어려움을 겪고 있습니다.
이 글에서는 SwiftUI의 내비게이션 컴포넌트인 NavigationView와 NavigationLink에 대해 상세히 살펴보고, 기본 사용법부터 고급 패턴까지 다양한 시나리오에서 활용하는 방법을 알아보겠습니다. iOS 앱 개발 과정에서 발생할 수 있는 일반적인 네비게이션 문제들과 그 해결책도 함께 다룰 것입니다.
SwiftUI의 기본 네비게이션 구성요소는 무엇인가요?
SwiftUI에서 네비게이션을 구현하기 위한 두 가지 핵심 컴포넌트는 NavigationView와 NavigationLink입니다. 이 두 요소는 iOS 앱에서 화면 간 이동을 관리하는 기본 도구입니다.

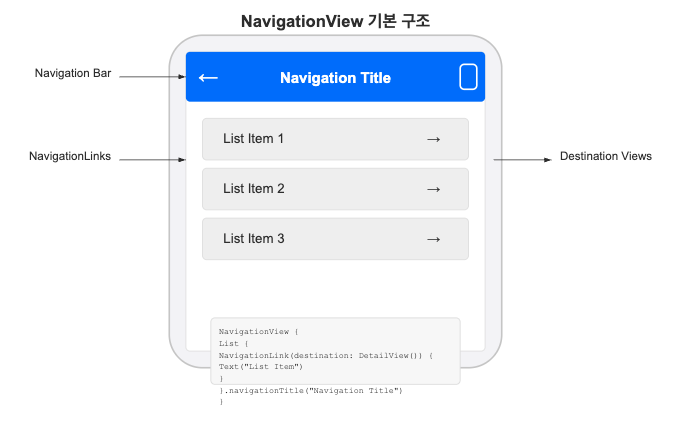
NavigationView 이해하기
NavigationView는 내비게이션 스택을 관리하는 컨테이너 뷰입니다. iOS의 UIKit에서 UINavigationController와 유사한 역할을 합니다. NavigationView는 다음과 같은 특징을 가집니다:
- 네비게이션 바(navigation bar)를 표시합니다
- 내비게이션 스택을 관리합니다
- 내비게이션 타이틀과 툴바 아이템을 지원합니다
기본적인 NavigationView 구현은 다음과 같습니다:
NavigationView {
Text("Hello, SwiftUI!")
.navigationTitle("Welcome")
}
이 코드는 "Welcome"이라는 제목을 가진 네비게이션 바와 함께 "Hello, SwiftUI!" 텍스트를 표시합니다.
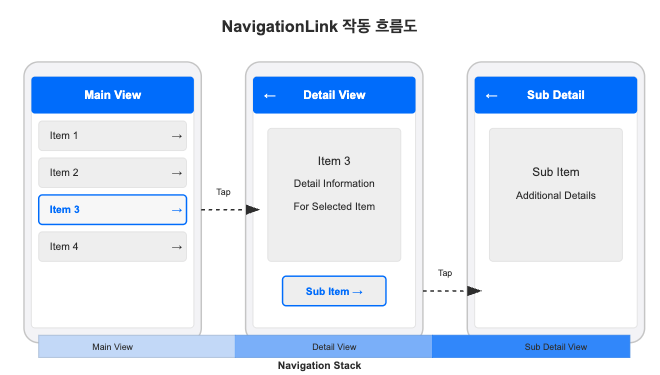
NavigationLink 작동 방식

NavigationLink는 사용자가 탭했을 때 새로운 뷰로 이동하는 링크를 생성합니다. NavigationLink는 NavigationView 내부에서 사용되며, 내비게이션 스택에 새로운 뷰를 푸시합니다.
NavigationLink의 기본 사용법은 다음과 같습니다:
NavigationView {
List {
NavigationLink(destination: DetailView()) {
Text("Go to Detail View")
}
}
.navigationTitle("Main View")
}
struct DetailView: View {
var body: some View {
Text("Detail View Content")
.navigationTitle("Detail")
}
}
이 예제에서 사용자가 "Go to Detail View" 텍스트를 탭하면, DetailView로 이동합니다. 내비게이션 바에는 자동으로 이전 화면으로 돌아갈 수 있는 백 버튼이 표시됩니다.
어떻게 내비게이션 타이틀과 바 스타일을 커스터마이징하나요?
NavigationView와 NavigationLink의 기본 모양과 동작은 여러 방법으로 커스터마이징할 수 있습니다. 가장 일반적인 커스터마이징 옵션에는 내비게이션 타이틀 스타일 변경과 툴바 아이템 추가가 있습니다.

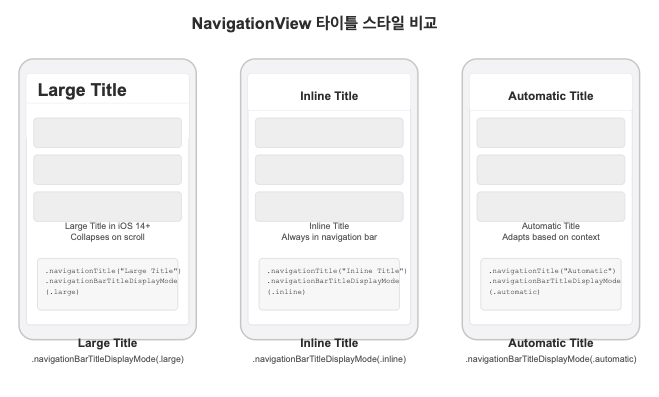
내비게이션 타이틀 스타일 설정하기
SwiftUI는 세 가지 내비게이션 타이틀 스타일을 제공합니다:
- 대형(large): 큰 볼드체 타이틀 (기본값)
- 인라인(inline): 내비게이션 바 중앙에 표준 크기로 표시되는 타이틀
- 자동(automatic): 컨텍스트에 따라 적절한 스타일 선택
타이틀 스타일을 설정하는 방법은 다음과 같습니다:
NavigationView {
Text("Content")
.navigationTitle("My Title")
.navigationBarTitleDisplayMode(.inline)
}
툴바 아이템 추가하기
navigationBarItems 수정자를 사용하여 내비게이션 바에 버튼이나 다른 컨트롤을 추가할 수 있습니다:
NavigationView {
Text("Content")
.navigationTitle("My App")
.toolbar {
ToolbarItem(placement: .navigationBarTrailing) {
Button(action: {
// 버튼 동작 구현
print("Button tapped")
}) {
Image(systemName: "plus")
}
}
}
}
이 코드는 내비게이션 바의 오른쪽(trailing) 영역에 플러스 아이콘 버튼을 추가합니다.
내비게이션 바 숨기기
특정 뷰에서 내비게이션 바를 숨기고 싶을 때는 다음 코드를 사용합니다:
NavigationView {
Text("Content")
.navigationBarHidden(true)
}
어떻게 데이터를 사용하여 동적 내비게이션을 구현하나요?
실제 앱에서는 종종 데이터 컬렉션을 기반으로 동적 내비게이션을 구현해야 합니다. 예를 들어, 목록에서 항목을 선택하여 해당 항목의 세부 정보 화면으로 이동하는 경우가 많습니다.
리스트와 NavigationLink 함께 사용하기
struct Item: Identifiable {
var id = UUID()
var title: String
var description: String
}
struct ContentView: View {
let items = [
Item(title: "첫 번째 항목", description: "첫 번째 항목에 대한 설명"),
Item(title: "두 번째 항목", description: "두 번째 항목에 대한 설명"),
Item(title: "세 번째 항목", description: "세 번째 항목에 대한 설명")
]
var body: some View {
NavigationView {
List(items) { item in
NavigationLink(destination: DetailView(item: item)) {
Text(item.title)
}
}
.navigationTitle("항목 목록")
}
}
}
struct DetailView: View {
let item: Item
var body: some View {
VStack(alignment: .leading, spacing: 20) {
Text(item.title)
.font(.largeTitle)
Text(item.description)
.font(.body)
Spacer()
}
.padding()
.navigationTitle(item.title)
}
}
이 예제에서는 Item 모델의 배열을 순회하면서 각 항목에 대한 NavigationLink를 생성합니다. 사용자가 목록에서 항목을 선택하면 해당 항목의 데이터가 DetailView로 전달됩니다.
프로그래밍 방식 내비게이션 구현하기
경우에 따라 사용자의 탭 동작 없이 프로그래밍 방식으로 내비게이션을 트리거해야 할 수 있습니다. SwiftUI는 이를 위해 isActive 매개변수를 사용한 NavigationLink 방식을 제공합니다:
struct ContentView: View {
@State private var isShowingDetail = false
var body: some View {
NavigationView {
VStack {
Button("상세 화면 표시") {
isShowingDetail = true
}
NavigationLink(
destination: Text("상세 화면"),
isActive: $isShowingDetail,
label: { EmptyView() }
)
.hidden()
}
.navigationTitle("메인 화면")
}
}
}
이 예제에서는 Button을 탭하면 isShowingDetail 상태가 true로 변경되고, 이로 인해 숨겨진 NavigationLink가 활성화되어 상세 화면으로 이동합니다.
내비게이션 상태 관리와 딥 링크는 어떻게 구현하나요?
복잡한 앱에서는 내비게이션 상태를 효과적으로 관리하고 특정 화면으로 직접 이동하는 딥 링크 기능을 구현해야 하는 경우가 많습니다.
내비게이션 상태 관리
내비게이션 상태 관리는 여러 화면에 걸친 복잡한 내비게이션 흐름을 처리할 때 특히 중요합니다. 이를 위한 한 가지 접근법은 EnvironmentObject를 사용하여 중앙 집중식 내비게이션 상태를 관리하는 것입니다:
class NavigationState: ObservableObject {
@Published var selectedItemId: UUID?
@Published var isShowingSettings = false
@Published var currentTab = 0
// 내비게이션 동작 함수들
func showDetail(for itemId: UUID) {
selectedItemId = itemId
}
func showSettings() {
isShowingSettings = true
}
}
struct RootView: View {
@StateObject private var navigationState = NavigationState()
var body: some View {
NavigationView {
MainContentView()
}
.environmentObject(navigationState)
}
}
struct MainContentView: View {
@EnvironmentObject var navigationState: NavigationState
let items = [/* 항목 배열 */]
var body: some View {
List(items) { item in
Button(item.title) {
navigationState.showDetail(for: item.id)
}
}
.navigationTitle("항목 목록")
.background(
NavigationLink(
destination: DetailView(),
isActive: Binding(
get: { navigationState.selectedItemId != nil },
set: { if !$0 { navigationState.selectedItemId = nil } }
),
label: { EmptyView() }
)
)
}
}
이 패턴을 사용하면 앱의 다양한 부분에서 내비게이션 상태에 접근하고 수정할 수 있으며, 상태 변경이 발생하면 관련된 모든 뷰가 자동으로 업데이트됩니다.
딥 링크 구현하기
딥 링크는 사용자가 앱의 특정 화면으로 직접 이동할 수 있게 해주는 기능입니다. 예를 들어, 푸시 알림이나 URL 스킴을 통해 앱의 특정 부분으로 이동하는 경우가 있습니다.
SwiftUI에서 딥 링크를 구현하는 한 가지 방법은 앱의 SceneDelegate에서 URL을 파싱하고 내비게이션 상태를 업데이트하는 것입니다:
// AppDelegate.swift 또는 SceneDelegate.swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) {
guard let url = URLContexts.first?.url else { return }
// URL 구성 요소 파싱
if url.host == "items", let itemIdString = url.pathComponents.last,
let itemId = UUID(uuidString: itemIdString) {
// NavigationState 업데이트
let navigationState = NavigationState.shared
navigationState.showDetail(for: itemId)
}
}
이 접근 방식은 URL 스킴(예: myapp://items/some-uuid)을 통해 앱의 특정 항목 세부 정보 화면으로 직접 이동할 수 있게 해줍니다.
NavigationView와 NavigationLink 사용 시 흔한 문제점과 해결책은 무엇인가요?
SwiftUI의 내비게이션 시스템은 강력하지만, 개발자들이 자주 마주치는 몇 가지 일반적인 문제와 도전이 있습니다.
문제 1: NavigationLink가 자동으로 활성화되는 문제
때로는 NavigationLink가 의도치 않게 자동으로 활성화되는 문제가 발생할 수 있습니다. 이는 주로 NavigationLink의 destination 뷰가 생성될 때 해당 뷰의 상태가 내비게이션 트리거 조건을 충족하기 때문에 발생합니다.
해결책: 지연 로딩(lazy loading)을 사용하여 destination 뷰를 필요할 때만 생성하도록 합니다:
NavigationLink(
destination: LazyView(DetailView(item: item)),
label: { Text(item.title) }
)
struct LazyView<Content: View>: View {
let build: () -> Content
init(_ build: @autoclosure @escaping () -> Content) {
self.build = build
}
var body: Content {
build()
}
}
이 접근 방식은 NavigationLink가 활성화될 때까지 destination 뷰의 생성을 지연시킵니다.
문제 2: 내비게이션 스택이 제대로 초기화되지 않는 문제
특히 앱이 딥 링크를 통해 시작될 때, 내비게이션 스택이 올바르게 설정되지 않는 문제가 발생할 수 있습니다.
해결책: onAppear 수정자와 내비게이션 상태 관리를 조합하여 뷰가 나타날 때 내비게이션 스택을 적절히 설정합니다:
struct ContentView: View {
@StateObject private var navigationState = NavigationState()
var body: some View {
NavigationView {
MainContentView()
.onAppear {
// 필요한 경우 내비게이션 상태 초기화
if let deepLinkItemId = DeepLinkHandler.initialItemId {
navigationState.showDetail(for: deepLinkItemId)
}
}
}
.environmentObject(navigationState)
}
}
문제 3: NavigationLink 재사용 시 문제
특히 리스트에서 NavigationLink를 사용할 때, 셀이 재사용되면서 내비게이션 상태에 문제가 발생할 수 있습니다.
해결책: id 수정자를 사용하여 NavigationLink에 고유 식별자를 제공합니다:
List(items) { item in
NavigationLink(
destination: DetailView(item: item),
label: { Text(item.title) }
)
.id(item.id) // NavigationLink에 고유 ID 제공
}
이렇게 하면 각 NavigationLink가 연결된 항목의 ID에 따라 고유하게 식별되어 예상대로 작동합니다.
NavigationView와 TabView를 어떻게 함께 사용하나요?
많은 iOS 앱은 탭 기반 인터페이스와 내비게이션 스택을 결합하여 사용합니다. SwiftUI에서는 TabView와 NavigationView를 함께 사용하여 이러한 패턴을 구현할 수 있습니다.
각 탭에 별도의 NavigationView 설정하기
각 탭에 독립적인 내비게이션 스택을 제공하는 기본적인 접근 방법입니다:
struct MainTabView: View {
@State private var selectedTab = 0
var body: some View {
TabView(selection: $selectedTab) {
// 첫 번째 탭
NavigationView {
List(items) { item in
NavigationLink(destination: ItemDetailView(item: item)) {
Text(item.title)
}
}
.navigationTitle("항목")
}
.tabItem {
Label("항목", systemImage: "list.bullet")
}
.tag(0)
// 두 번째 탭
NavigationView {
SettingsView()
.navigationTitle("설정")
}
.tabItem {
Label("설정", systemImage: "gear")
}
.tag(1)
}
}
}
이 접근 방식에서는 각 탭이 자체 NavigationView를 가지고 있어 독립적인 내비게이션 스택을 유지합니다.
탭 간 내비게이션 상태 공유하기
경우에 따라 여러 탭 간에 내비게이션 상태를 공유해야 할 수 있습니다. 예를 들어, 한 탭에서 작업을 시작하고 다른 탭에서 계속하는 경우입니다. 이를 위해 앞서 설명한 내비게이션 상태 관리 패턴을 확장할 수 있습니다:
struct MainTabView: View {
@StateObject private var navigationState = NavigationState()
var body: some View {
TabView(selection: $navigationState.currentTab) {
// 탭 내용
// ...
}
.environmentObject(navigationState)
}
}
이 접근 방식을 사용하면 어느 탭에서든 내비게이션 상태를 변경할 수 있으며, 해당 변경 사항은 모든 탭에 반영됩니다.
SwiftUI에서 내비게이션을 위한 모범 사례는 무엇인가요?
SwiftUI에서 내비게이션을 효과적으로 구현하기 위한 몇 가지 모범 사례는 다음과 같습니다:
1. 관심사 분리와 모듈화
내비게이션 로직을 뷰 코드와 분리하여 유지 관리와 테스트를 용이하게 합니다:
// 내비게이션 로직을 별도의 클래스로 분리
class AppNavigator: ObservableObject {
@Published var path = NavigationPath()
func navigateToDetail(item: Item) {
path.append(item)
}
func navigateToSettings() {
path.append("settings")
}
func navigateBack() {
path.removeLast()
}
func navigateToRoot() {
path.removeLast(path.count)
}
}
2. 타입 안전성 확보
가능한 한 문자열 기반 식별자 대신 강력한 타입을 사용하여 내비게이션 대상을 지정합니다:
enum NavigationDestination: Hashable {
case detail(Item)
case settings
case profile(User)
}
// 타입 안전한 내비게이션 사용
NavigationLink(value: NavigationDestination.detail(item)) {
Text(item.title)
}
3. 내비게이션 상태 일원화
특히 복잡한 앱에서는 내비게이션 상태를 중앙에서 관리하여 일관성을 유지합니다:
@main
struct MyApp: App {
@StateObject private var navigator = AppNavigator()
var body: some Scene {
WindowGroup {
RootView()
.environmentObject(navigator)
}
}
}
4. 성능 최적화
리스트에서 많은 NavigationLink를 사용할 때 성능 문제가 발생할 수 있습니다. 지연 로딩과 ID 기반 식별을 사용하여 이러한 문제를 완화할 수 있습니다.
5. 기기 및 방향 차이 고려
특히 iPad와 같은 기기에서는 내비게이션 동작이 다를 수 있습니다. 다양한 기기와 방향에서 앱을 테스트하고 필요에 따라 내비게이션 흐름을 조정합니다:
NavigationView {
List {
NavigationLink(/* ... */) {
/* ... */
}
}
// iPad에서 기본적으로 표시될 세부 정보 화면
Text("항목을 선택하세요")
}
.navigationViewStyle(DoubleColumnNavigationViewStyle())
결론: SwiftUI에서 효과적인 내비게이션 구현하기
SwiftUI의 NavigationView와 NavigationLink는 iOS 앱에서 사용자 내비게이션을 구현하기 위한 강력한 도구입니다. 이 글에서는 기본 사용법부터 고급 패턴, 일반적인 문제점과 해결책까지 다양한 측면을 살펴봤습니다.
효과적인 내비게이션 구현을 위한 핵심 요소는 다음과 같습니다:
- NavigationView와 NavigationLink의 기본 기능 이해
- 상황에 맞는 내비게이션 스타일 및 UI 커스터마이징
- 중앙 집중식 내비게이션 상태 관리
- 일반적인 문제점 인식과 해결 방법 숙지
- 타입 안전성과 코드 모듈화를 통한 유지 관리 가능한 구조 설계
SwiftUI의 내비게이션 시스템은 계속 발전하고 있으며, 새로운 iOS 버전이 출시될 때마다 새로운 기능과 개선 사항이 추가됩니다. 최신 SwiftUI 버전의 기능을 활용하면서 이 글에서 다룬 기본 원칙과 패턴을 적용하면, 사용자에게 직관적이고 효율적인 내비게이션 경험을 제공하는 앱을 구축할 수 있을 것입니다.
여러분의 SwiftUI 앱에서 이러한 내비게이션 패턴을 실험해보고, 프로젝트의 특정 요구 사항에 맞게 조정해보세요. 여러분만의 독특한 내비게이션 솔루션을 개발하는 과정에서 이 가이드가 도움이 되기를 바랍니다.
FAQ: NavigationView와 NavigationLink에 관한 자주 묻는 질문
NavigationView가 iOS 16에서 사용 중단(deprecated)되었다고 들었는데, 대안은 무엇인가요?
iOS 16부터 NavigationView는 NavigationStack과 NavigationSplitView로 대체되었습니다. NavigationStack은 단일 열 내비게이션에 사용되며, NavigationSplitView는 다중 열 내비게이션(iPad나 macOS 앱용)에 사용됩니다. 이러한 새로운 API는 더 나은 유형 안전성과 프로그래밍 방식 내비게이션을 제공합니다.
NavigationLink를 사용하지 않고 프로그래밍 방식으로 내비게이션하는 방법이 있나요?
NavigationStack과 함께 NavigationPath를 사용하여 프로그래밍 방식으로 내비게이션할 수 있습니다. 또는 NavigationLink의 isActive 매개변수나 tag/selection 매개변수를 사용하여 프로그래밍 방식으로 내비게이션을 트리거할 수 있습니다.
NavigationView에서 뒤로 가기 버튼 텍스트를 커스터마이징할 수 있나요?
네, .navigationBarBackButtonHidden(true)를 사용하여 기본 뒤로 가기 버튼을 숨기고, 툴바에 커스텀 뒤로 가기 버튼을 추가할 수 있습니다. 또는 iOS 14 이상에서는 .navigationTitle(Text("제목").backButtonTitle("커스텀 텍스트"))를 사용할 수 있습니다.
내비게이션 바에 검색 기능을 추가하려면 어떻게 해야 하나요?
NavigationView 내에서 SearchBar를 구현하려면 iOS 15 이상에서 제공하는 searchable 수정자를 사용할 수 있습니다:
NavigationView {
List {
// 리스트 콘텐츠
}
.searchable(text: $searchText)
.navigationTitle("검색 가능한 목록")
}
내비게이션 성능을 최적화하는 가장 좋은 방법은 무엇인가요?
내비게이션 성능을 최적화하려면:
- LazyVStack이나 LazyHStack과 같은 지연 로딩 컨테이너 사용
- 대형 리스트의 경우 id 수정자로 고유 식별자 제공
- 복잡한 뷰의 경우 지연 로딩 구현
- 필요하지 않은 뷰를 조건부로 렌더링하여 뷰 계층 단순화
'Swift > SwiftUI' 카테고리의 다른 글
| [SwiftUI] Form: 효과적인 데이터 입력 UI 구축 (0) | 2025.03.09 |
|---|---|
| [SwiftUI] @StateObject vs @ObservedObject 완벽 가이드: 올바른 선택 방법 (0) | 2025.03.07 |
| [SwiftUI] @State와 @Binding 완벽 이해하기: 상태 관리의 핵심 (1) | 2025.03.07 |
| [SwiftUI] LazyVGrid와 LazyHGrid: 완벽 가이드 (0) | 2025.03.07 |
| [SwiftUI] EnvironmentValues vs EnvironmentObject: 완벽한 데이터 공유 가이드 (0) | 2025.03.07 |