| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Git
- MVVM
- ObservedObject
- 동시성 프로그래밍
- Access Control
- StateObject
- SwiftUI
- environment value
- 스레드 점유권
- swfitui
- REDRAW
- restful api
- navigationview
- Swift
- rest api
- 순환참조
- actor
- weak
- assosiated type
- async/await
- git 명령어
- MainActor
- environment object
- 작업 취소
- Swift Concurrency
- unowned
- task 취소
- 격리 시스템
- 앱실행
- NavigationLink
- Today
- Total
Develup
[SwiftUI] Form: 효과적인 데이터 입력 UI 구축 본문
SwiftUI의 Form은 iOS, macOS, watchOS 앱에서 사용자 데이터를 수집하고 구성하는 데 필수적인 컨테이너 뷰입니다. 많은 개발자들이 단순히 여러 컨트롤을 담는 컨테이너로만 생각하지만, Form은 플랫폼별 스타일링과 동작을 자동으로 적용하여 사용자 경험을 향상시키는 강력한 도구입니다.
이 글에서는 SwiftUI Form의 기본 개념부터 실제 앱 개발에 활용할 수 있는 고급 기법까지 상세히 알아보겠습니다. Form을 효과적으로 사용하면 설정 화면, 데이터 입력 폼, 사용자 프로필 편집 등 다양한 인터페이스를 쉽게 구현할 수 있습니다. Apple의 기본 앱들에서 볼 수 있는 세련된 폼 인터페이스를 여러분의 앱에서도 구현할 수 있는 방법을 살펴보겠습니다.
Form의 기본 구조와 용도

Form은 무엇이며, 언제 사용해야 할까요? Form은 사용자 입력을 위한 특별한 컨테이너 뷰로, 플랫폼에 맞는 레이아웃과 스타일링을 자동으로 적용합니다.
Form의 주요 특징은 내부 요소들을 섹션으로 구분하고, 각 요소 사이에 적절한 간격과 구분선을 자동으로 삽입한다는 점입니다. 또한 스크롤 가능한 영역을 제공하여 많은 양의 입력 필드도 효과적으로 관리할 수 있습니다.
Form {
Section(header: Text("개인 정보")) {
TextField("이름", text: $name)
TextField("이메일", text: $email)
DatePicker("생년월일", selection: $birthDate, displayedComponents: .date)
}
Section(header: Text("설정")) {
Toggle("알림 받기", isOn: $notificationsEnabled)
Picker("테마", selection: $selectedTheme) {
Text("라이트").tag(Theme.light)
Text("다크").tag(Theme.dark)
Text("시스템").tag(Theme.system)
}
}
}
위 코드에서 Form은 두 개의 섹션으로 구성되어 있습니다. 첫 번째 섹션은 개인 정보를 입력받는 필드들을, 두 번째 섹션은 앱 설정을 위한 컨트롤을 포함합니다. Form은 이러한 요소들을 플랫폼에 맞게 자동으로 레이아웃합니다.
Form은 다음과 같은 상황에서 특히 유용합니다:
- 사용자 프로필 생성/편집 화면
- 앱 설정 페이지
- 데이터 입력 양식(주문, 예약 등)
- 설문조사나 피드백 양식
- 로그인/회원가입 화면
Form의 핵심 장점은 iOS, macOS, watchOS 등 다양한 플랫폼에서 각 플랫폼의 디자인 가이드라인에 맞는 UI를 자동으로 생성한다는 점입니다. 이를 통해 개발자는 플랫폼별 차이를 신경 쓰지 않고 일관된 코드로 다양한 환경에서 최적화된 사용자 경험을 제공할 수 있습니다.

Form 내부에 Section 활용하기
Form에서 Section은 관련 컨트롤을 논리적으로 그룹화하는 핵심 요소입니다. Section을 활용하면 복잡한 폼을 사용자가 이해하기 쉽게 구조화할 수 있습니다.
Section은 header와 footer를 통해 각 그룹에 대한 설명이나 부가 정보를 제공할 수 있습니다. 이는 사용자가 입력해야 할 정보의 맥락을 이해하는 데 큰 도움이 됩니다.
Form {
Section(header: Text("계정 정보").font(.headline)) {
TextField("사용자 이름", text: $username)
SecureField("비밀번호", text: $password)
}
Section(
header: Text("알림 설정"),
footer: Text("푸시 알림을 활성화하면 중요한 업데이트를 받을 수 있습니다.")
) {
Toggle("푸시 알림", isOn: $pushNotificationsEnabled)
Toggle("이메일 알림", isOn: $emailNotificationsEnabled)
}
}
Section은 단순히 시각적 구분만 제공하는 것이 아닙니다. 적절한 Section 사용은 다음과 같은 이점을 제공합니다:
- 인지 부하 감소: 많은 양의 정보를 작은 그룹으로 나누어 사용자가 쉽게 이해할 수 있게 합니다.
- 컨텍스트 제공: header와 footer를 통해 각 섹션의 목적과 추가 정보를 제공합니다.
- UI 일관성: 플랫폼별 디자인 가이드라인에 맞는 간격과 구분선을 자동으로 적용합니다.
- 접근성 향상: VoiceOver와 같은 접근성 기능과 자연스럽게 연동되어 더 포용적인 UI를 만듭니다.
Form 내에서 Section을 효과적으로 사용하려면 관련 항목끼리 그룹화하고, 사용자가 작업을 완료하는 데 필요한 논리적 순서를 따라 섹션을 배치해야 합니다. 또한 섹션 헤더는 간결하되 명확하게 작성하고, 필요한 경우 푸터에 추가 설명을 제공하는 것이 좋습니다.
Form 커스터마이징과 스타일링
Form은 기본적으로 플랫폼별 스타일을 적용하지만, 앱의 브랜드 아이덴티티나 특정 디자인 요구사항에 맞게 커스터마이징할 수 있습니다.
Form과 Section의 외관을 수정하는 몇 가지 핵심 기법을 살펴보겠습니다:
Form {
Section(header:
Text("프로필 정보")
.font(.headline)
.foregroundColor(.purple)
) {
HStack {
Image(systemName: "person.circle.fill")
.foregroundColor(.purple)
TextField("이름", text: $name)
}
.padding(.vertical, 8)
HStack {
Image(systemName: "envelope.fill")
.foregroundColor(.purple)
TextField("이메일", text: $email)
}
.padding(.vertical, 8)
}
.listRowBackground(Color(.systemGray6))
}
.scrollContentBackground(.hidden)
.background(Color(.systemBackground))
이 예제에서는 여러 커스터마이징 기법을 활용했습니다:
- Section 헤더 스타일링: 헤더 텍스트에 특정 폰트와 색상을 적용했습니다.
- 입력 필드 강화: HStack을 사용해 각 입력 필드 앞에 관련 아이콘을 배치했습니다.
- 행 간격 조정: padding 수정자를 사용해 각 행의 수직 간격을 조정했습니다.
- 행 배경색 변경: listRowBackground 수정자로 섹션 내 행의 배경색을 변경했습니다.
- Form 배경 커스터마이징: scrollContentBackground와 background 수정자를 사용해 Form 전체의 배경을 설정했습니다.
Form 커스터마이징 시 고려해야 할 핵심 포인트:
- 일관성 유지: 커스터마이징이 앱의 전체적인 디자인 언어와 일치해야 합니다.
- 플랫폼 가이드라인 준수: 과도한 커스터마이징은 플랫폼별 사용자 경험을 해칠 수 있습니다.
- 접근성 고려: 색상 대비, 터치 영역 크기 등이 접근성 요구사항을 충족해야 합니다.
- 반응형 디자인: 다양한 화면 크기와 방향에서도 Form이 적절하게 표시되는지 확인해야 합니다.
iOS 15부터는 .listRowSeparator와 같은 새로운 수정자를 통해 구분선을 커스터마이징할 수도 있습니다. 또한 .listSectionSeparator를 사용하면 섹션 간 구분선 스타일을 변경할 수 있습니다.
실제 애플리케이션에서의 Form 활용 사례
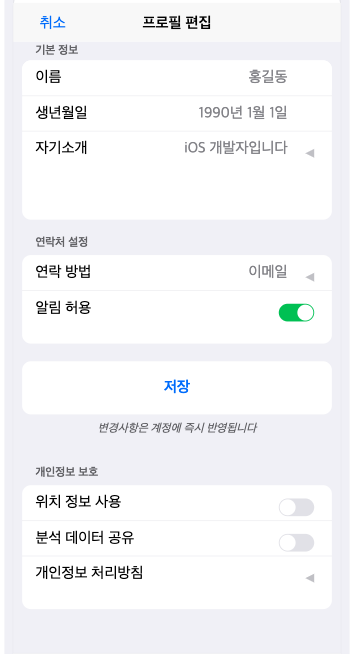
Form의 이론적 측면을 이해했으니, 이제 실제 앱에서 어떻게 활용할 수 있는지 구체적인 사례를 살펴보겠습니다. 다음은 사용자 프로필 편집 화면의 예시입니다:

struct ProfileEditView: View {
@State private var name = ""
@State private var bio = ""
@State private var birthdate = Date()
@State private var notificationsEnabled = true
@State private var preferredContactMethod = ContactMethod.email
enum ContactMethod: String, CaseIterable, Identifiable {
case email, phone, message
var id: Self { self }
}
var body: some View {
NavigationView {
Form {
Section(header: Text("기본 정보")) {
TextField("이름", text: $name)
DatePicker("생년월일", selection: $birthdate, displayedComponents: .date)
NavigationLink(destination: BioEditorView(bio: $bio)) {
VStack(alignment: .leading) {
Text("자기소개")
Text(bio.isEmpty ? "입력하세요" : bio)
.foregroundColor(.gray)
.lineLimit(1)
}
}
}
Section(header: Text("연락처 설정")) {
Picker("연락 방법", selection: $preferredContactMethod) {
Text("이메일").tag(ContactMethod.email)
Text("전화").tag(ContactMethod.phone)
Text("메시지").tag(ContactMethod.message)
}
.pickerStyle(DefaultPickerStyle())
Toggle("알림 허용", isOn: $notificationsEnabled)
}
Section {
Button("저장", action: saveProfile)
.frame(maxWidth: .infinity)
.foregroundColor(.blue)
}
}
.navigationTitle("프로필 편집")
}
}
func saveProfile() {
// 저장 로직 구현
print("프로필 저장됨: \(name), \(bio), \(birthdate)")
}
}
struct BioEditorView: View {
@Binding var bio: String
var body: some View {
Form {
TextEditor(text: $bio)
.frame(minHeight: 200)
}
.navigationTitle("자기소개 편집")
}
}
이 예제에서는 Form의 여러 실용적인 활용 방법을 보여줍니다:
- 계층적 네비게이션: NavigationLink를 사용해 세부 정보 편집 화면(BioEditorView)으로 이동할 수 있습니다.
- 다양한 입력 컨트롤: TextField, DatePicker, Picker, Toggle 등 여러 입력 컨트롤을 결합했습니다.
- 커스텀 데이터 타입: ContactMethod 열거형을 정의하여 Picker와 함께 사용했습니다.
- 데이터 바인딩: @State와 @Binding을 사용해 뷰 간에 데이터를 공유합니다.
- 폼 제출 처리: 저장 버튼을 별도의 섹션에 배치하고 액션을 연결했습니다.
실제 앱 개발에서 Form을 활용할 때의 핵심 고려사항:
- 데이터 검증: 사용자 입력의 유효성을 검사하고 적절한 피드백을 제공해야 합니다.
- 상태 관리: 폼 데이터를 관리하기 위한 적절한 상태 관리 전략(MVVM 등)을 사용하세요.
- 성능 최적화: 많은 수의 필드가 있는 경우 LazyVStack이나 List를 활용할 수 있습니다.
- 키보드 처리: 키보드가 화면을 가리지 않도록 적절한 스크롤 동작과 키보드 회피 전략을 구현하세요.
결론
SwiftUI의 Form은 데이터 입력 UI를 빠르고 효과적으로 구축할 수 있는 강력한 도구입니다. 이 글에서는 Form의 기본 구조부터 Section을 활용한 그룹화, 커스터마이징 기법, 그리고 실제 애플리케이션에서의 활용 사례까지 살펴보았습니다.
Form을 효과적으로 사용하려면 플랫폼별 디자인 가이드라인을 이해하고, 사용자 경험을 최우선으로 고려하는 것이 중요합니다. 적절한 섹션 구분, 명확한 레이블, 적절한 입력 컨트롤 선택은 사용자가 쉽게 데이터를 입력할 수 있는 직관적인 폼을 만드는 데 핵심적인 요소입니다.
SwiftUI의 선언적 특성 덕분에 Form UI를 빠르게 프로토타이핑하고 반복적으로 개선할 수 있습니다. 다양한 입력 컨트롤과 결합하여 복잡한 데이터 입력 시나리오도 우아하게 처리할 수 있습니다.
다음 단계로는 Form과 함께 사용할 수 있는 고급 기능인 @FocusState를 활용한 키보드 포커스 관리, 유효성 검사를 위한 커스텀 바인딩, 그리고 Form 상태를 관리하기 위한 MVVM 아키텍처 적용 등을 탐색해 볼 수 있습니다.
'Swift > SwiftUI' 카테고리의 다른 글
| [SwiftUI] SwiftUI와 async/await: 강력한 조합으로 비동기 UI 구현하기 (0) | 2025.03.17 |
|---|---|
| [SwiftUI] NavigationView와 NavigationLink 상세 분석 (0) | 2025.03.08 |
| [SwiftUI] @StateObject vs @ObservedObject 완벽 가이드: 올바른 선택 방법 (0) | 2025.03.07 |
| [SwiftUI] @State와 @Binding 완벽 이해하기: 상태 관리의 핵심 (1) | 2025.03.07 |
| [SwiftUI] LazyVGrid와 LazyHGrid: 완벽 가이드 (0) | 2025.03.07 |